💌 mailgo, a different mailto: more possibilities, less spam (WIP)
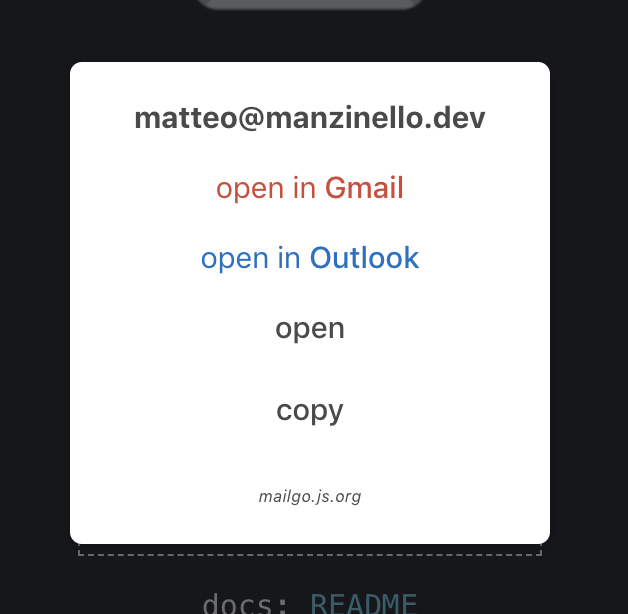
 (see it in action! https://mailgo.js.org)
(see it in action! https://mailgo.js.org)
docs: npm
what?
mailgo will substitute all the mailto: links with the mailgo modal

installation
add at the end of the <body>
<body>
...
<script src="https://unpkg.com/mailgo@0.3.0/dist/mailgo.min.js"></script>
</body>
you can also import mailgo in <head> using defer
<head>
...
<script src="https://unpkg.com/mailgo@0.3.0/dist/mailgo.min.js" defer></script>
</head>
(note: the GitHub /dist folder is totally unstable, use unpkg to test mailgo, thanks!)
usage
by default all the mailto: links will be enabled with mailgo automatically and will appear also cc, bcc, subject and body parameter, if provided
(to exclude a single mailto link add to the <a> element the class no-mailgo)
do you want to prevent the spam? Use a no-spam usage instead the default usage
no-spam usage #1 (recommended)
<a href="#mailgo" data-address="matteo" data-domain="manzinello.dev">write me!</a>
- add
href="#mailgo"to<a> - add
data-addressanddata-domainto re-create your email address
no-spam usage #2
<a class="mailgo" data-address="matteo" data-domain="manzinello.dev">write me!</a>
- add
class="mailgo"to<a> - add
data-addressanddata-domainto re-create your email address
no-spam usage #3
<a mailgo data-address="matteo" data-domain="manzinello.dev">write me!</a>
- add the attribute
mailgoto<a> - add
data-addressanddata-domainto re-create your email address
cc, bcc, body and subject
mailgo also supports cc, bcc, subject and body in no-spam installation using the parameters:
data-cc-addressanddata-cc-domainto recreate cc:data-cc-address@data-cc-domaindata-bcc-addressanddata-bcc-domainto recreate bcc:data-bcc-address@data-bcc-domaindata-subjectfor the subject of the emaildata-bodyfor the body of the email
for the default installation you can use the classic mailto parameters and they will appear in the modal
examples
this is a complete mailgo example with the no-spam usage #1 (and cc, bcc, subject and body):
<a href="#mailgo" data-address="matteo" data-domain="manzinello.dev" data-cc-address="matteomanzinello" data-cc-domain="gmail.com" data-bcc-address="hello" data-bcc-domain="matteomanzinello.com" data-subject="A strange email" data-body="This email is for me with me also in cc and in bcc">write me!</a>
This is a more simple example (also with no-spam #1 usage):
<a href="#mailgo" data-address="matteo" data-domain="manzinello.dev">write me!</a>
browsers support
// WIP