add804a340781102c89070d4fcc0329933e0209c
💌 mailgo - a different mailto (WIP)
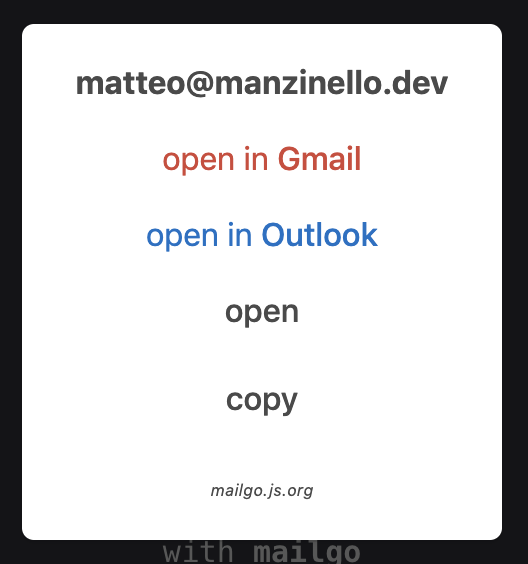
 (see it in action! https://mailgo.js.org)
(see it in action! https://mailgo.js.org)
what?
mailgo will substitute all the mailto: links with the mailgo modal

installation
add at the end of the <body>
<body>
...
<script src="https://cdn.jsdelivr.net/npm/mailgo@latest/dist/mailgo.min.js"></script>
</body>
or download the script here and
<body>
...
<script src="path/to/mailgo/mailgo.min.js"></script>
</body>
usage
default
by default all the mailto: links will be enabled with mailgo only importing the script!
(and with the default usage in the modal will appear also cc, bcc, subject and body parameter if provided)
Do you want to prevent the spam? Use a no-spam usage instead the default usage
no-spam usage #1 (recommended)
<a href="#mailgo" data-address="matteo" data-domain="manzinello.dev">write me!</a>
- add
href="#mailgo"to<a> - add
data-addressanddata-domainto re-create your email address
no-spam usage #2
<a class="mailgo" data-address="matteo" data-domain="manzinello.dev">write me!</a>
- add
class="mailgo"to<a> - add
data-addressanddata-domainto re-create your email address
exclude a mailto
to exclude a mailto link add to the <a> element the class no-mailgo like in this example:
<a class="no-mailgo" href="mailto:matteo@manzinello.dev">matteo@manzinello.dev</a>
Description
Releases
2
MailyMaily v1.0.1
Latest
Languages
JavaScript
79.5%
CSS
14.1%
HTML
6.4%